- Constant Contact Community
- :
- Support Forum
- :
- Questions & Discussions
- :
- Aligning an image vertically in a featured article...
Aligning an image vertically in a featured article block
SOLVED- Subscribe to RSS Feed
- Mark Topic as New
- Mark Topic as Read
- Float this Topic for Current User
- Bookmark
- Subscribe
- Mute
- Printer Friendly Page
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
HI, Is there a way to have an image align vertically in a featured article block. It doesn't look very good when the image is at the top of the row and there is a lot of whitespace below it, and almost none above it. Thanks, L
Solved! Go to Solution.
- Labels:
-
Email
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
Hello @HopeandCope ,
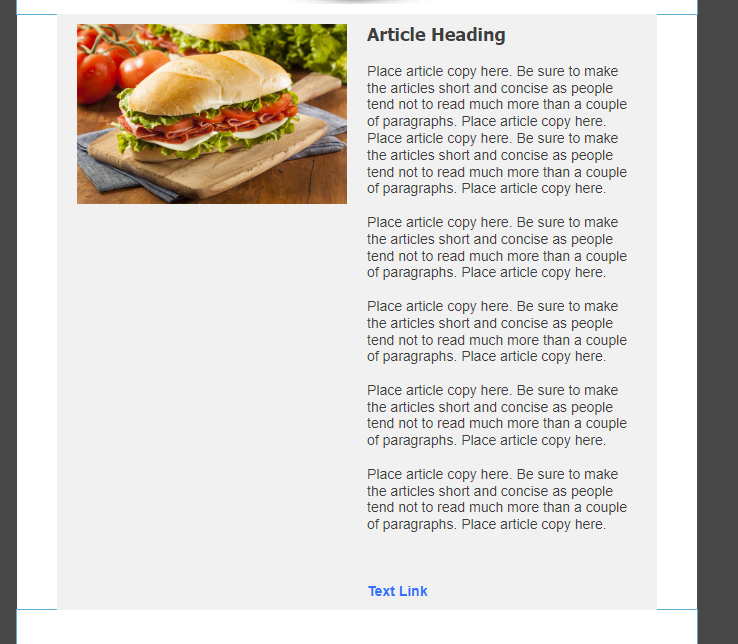
Generally speaking, Featured Articles are to include an image, a very short summary of a webpage or caption, and then a link to a larger article. If you add too much text, you start to end up with this kind of setup:
If you're wanting to have a longer description for your article setup, and adjusting the column border between the two doesn't achieve a more desirable visual, then here's a couple suggestions for how you can better format the setup.
First suggestion:
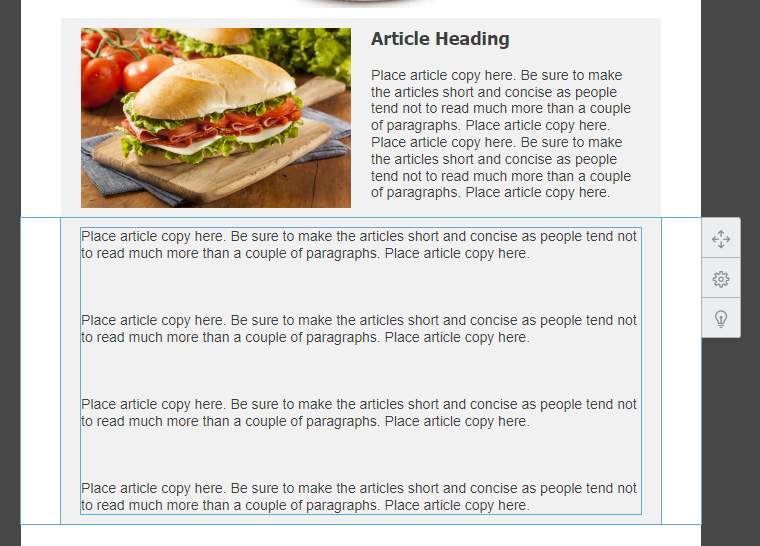
You could have just one or two paragraphs on the side. Then place a separate article block beneath, with the image removed so you still have that inner color difference. Then just add the rest of your text.
Second suggestion:
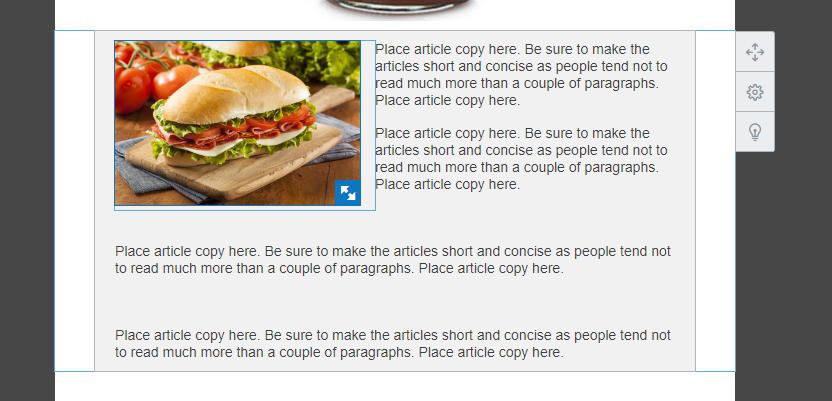
You could text-wrap your image into the body of text instead.
~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~
William A
Community & Social Media Support
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
Hello @HopeandCope ,
Generally speaking, Featured Articles are to include an image, a very short summary of a webpage or caption, and then a link to a larger article. If you add too much text, you start to end up with this kind of setup:
If you're wanting to have a longer description for your article setup, and adjusting the column border between the two doesn't achieve a more desirable visual, then here's a couple suggestions for how you can better format the setup.
First suggestion:
You could have just one or two paragraphs on the side. Then place a separate article block beneath, with the image removed so you still have that inner color difference. Then just add the rest of your text.
Second suggestion:
You could text-wrap your image into the body of text instead.
~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~
William A
Community & Social Media Support
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
Thanks for the suggestions. Let me see which works best. I don't have this situation every week, and often, the amount of text is not as large as the example you provide, but is enough to make it visually less appealing.
Thanks,
L
Just Getting Started?
We’re here to help you grow. With how-to tutorials, courses, getting-started guides, videos and step-by-step instructions to start and succeed with Constant Contact.
Start HereSupport Tips
-

Support Tips
Social Media
"There's a multitude of ways to engage your audience through us using your social platforms - via ads, social post metrics, email links, and more! " - Will
See Article -

Support Tips
Call-To-Action Links
"Target your most engaged contacts by creating a segment. Create a special offer or show your appreciation!" - Caitlin
See Article -

Support Tips
Welcome Your Audience
"Greet new contacts with one or more automated Welcome Emails depending on their interests or your business goals." - Nick
See Article