- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
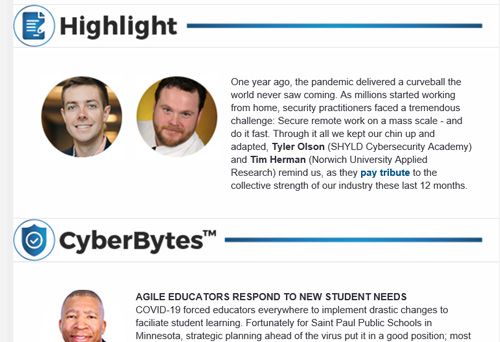
I want two thumbnail size images side by side on the left and text on the right. It only allows me to change the width to a predefined length, however, my images are smaller than the block size. There are two images below. The first image is what I want to achieve:
The second image below shows the boundaries of the image block that I want to decrease to the size of the image itself.
Solved! Go to Solution.
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
Hello @CyberSecuritySummit,
The design with the two thumbnails and wider text is certainly attractive!
With three items across, you’ve seen you can only drag the gutters between cells/sections creating a predefined width for each block. You can try aligning your images to create closer to the desired design (align first thumbnail to right, second thumbnail to left).
But to achieve the desired design, I would suggest creating one single image that contains both thumbnails.
Mary S.
Community & Social Media Support
Did I answer your question? If so, please mark my post as an "Accepted Solution" by clicking the Accept as Solution button in the bottom right hand corner of this post.
You're not alone on your email marketing journey. Connect with a Marketing Advisor to see how they can help you develop the right strategy for your business and get the most out of your Constant Contact experience.
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
Hello @CyberSecuritySummit,
The design with the two thumbnails and wider text is certainly attractive!
With three items across, you’ve seen you can only drag the gutters between cells/sections creating a predefined width for each block. You can try aligning your images to create closer to the desired design (align first thumbnail to right, second thumbnail to left).
But to achieve the desired design, I would suggest creating one single image that contains both thumbnails.
Mary S.
Community & Social Media Support
Did I answer your question? If so, please mark my post as an "Accepted Solution" by clicking the Accept as Solution button in the bottom right hand corner of this post.
You're not alone on your email marketing journey. Connect with a Marketing Advisor to see how they can help you develop the right strategy for your business and get the most out of your Constant Contact experience.
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
Thank you. Hopefully, future updates to the third party platform will add a feature to resize manually.