- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
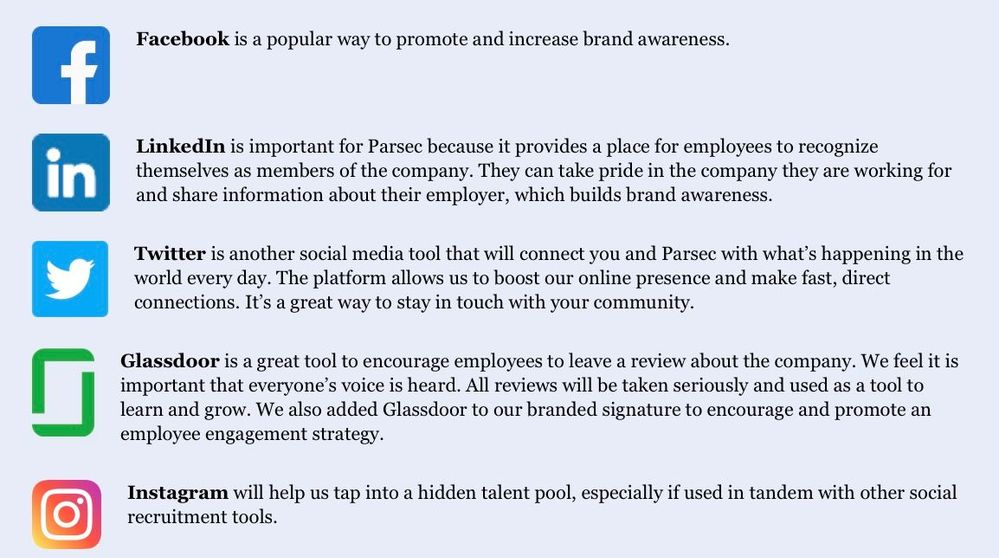
I used the navigation bar to create 5 columns. Got my text and image in each column. However, the columns are aligning VERTICALLY. I want all of the images at the top of the column, followed by my text. I'm assuming there's some sort of "align center" command on the navigation bar columns, but I can't find it.
TIA.
Solved! Go to Solution.
- Labels:
-
E-Mail Marketing
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
Hello @ChristineB3832 ,
At this time there isn't a vertical alignment functionality to columns. For your setup, I don't think going with longer vertical columns will work, since even getting all the images into a row on their own, then setting all the text in a row below on their own, would result in the images not being matched up with corresponding text in the automatic mobile rearrangement.
I think the best layout would be to give each social platform its own row. That way mobile rearrangement keeps images with corresponding text, and it'll help with the text's viewability and balance. As an example setup, you can check out the CSCTEST_ version of your email on your Campaigns page. I also made some more icon-sized versions of your social platforms so they wouldn't get blown up by email apps that try to display images as close to their metadata size as possible. These will show as recent additions to your library.
~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~
William A
Community & Social Media Support
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
Hello @ChristineB3832 ,
At this time there isn't a vertical alignment functionality to columns. For your setup, I don't think going with longer vertical columns will work, since even getting all the images into a row on their own, then setting all the text in a row below on their own, would result in the images not being matched up with corresponding text in the automatic mobile rearrangement.
I think the best layout would be to give each social platform its own row. That way mobile rearrangement keeps images with corresponding text, and it'll help with the text's viewability and balance. As an example setup, you can check out the CSCTEST_ version of your email on your Campaigns page. I also made some more icon-sized versions of your social platforms so they wouldn't get blown up by email apps that try to display images as close to their metadata size as possible. These will show as recent additions to your library.
~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~
William A
Community & Social Media Support
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
Thanks for the response. I guess I need to get my print brain to think more along responsive lines!
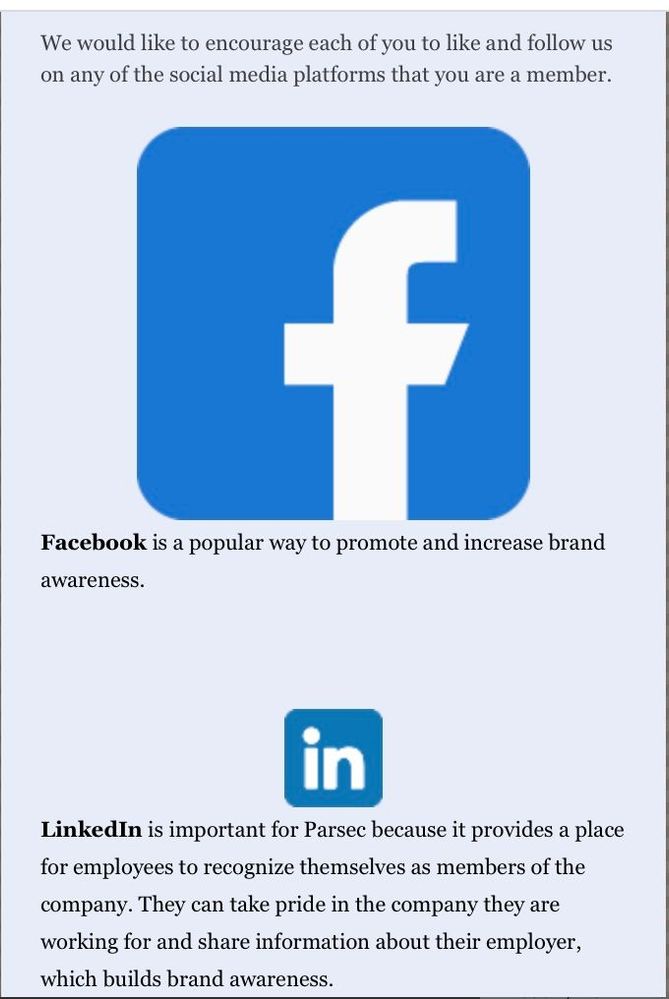
That said, I employed your approach, which looks great on the desktop preview, but the logos are wonky in the mobile preview. Not at all like your setup.
They are all 200x200, so it must be the way I built that section. I made a text box, then dragged the image in to the left edge. How did you do it?
TIA.
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
I just dragged the text blocks up into their own individual rows, then dragged new image blocks and set them beside each text bit. Since I knew you'd need smaller images for the mobile view, I edited their resolution in the image editor, exported them to your library, and used those to replace the image placeholders. I locked their proportions, and set them to 50 width each. Most of them are squares so they also defaulted to 50 height, except for the longer Glassdoor icon of course.
If you'd like to practice, you can always double-click or click>replace your current social platform images, and follow along with that linked guide. Otherwise the smaller versions I made will be among the most recent additions to your Library, when you go to replace the dragged-over image placeholders.
~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~
William A
Community & Social Media Support
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
Thank you!
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
Forgot the screen shots!