- Constant Contact Community
- >
- Support Forum
- >
- Questions & Discussions
- >
- Sign-up form integration on safari not working
Sign-up form integration on safari not working
- Subscribe to RSS Feed
- Mark Topic as New
- Mark Topic as Read
- Float this Topic for Current User
- Bookmark
- Subscribe
- Mute
- Printer Friendly Page
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
Hi there,
I am having an issue with an html code that we are using for constant contact integration on WIX. The code seems to work on google chrome but it doesn't appear on safari. Would anyone be able to help with this?
Please note: We are using the in-line code for the signup forms instead of the app (lightbox) because the app only allows 100 total submissions unless you pay and we already pay a high fee for our account with Constant Contact.
I included pictures as well.
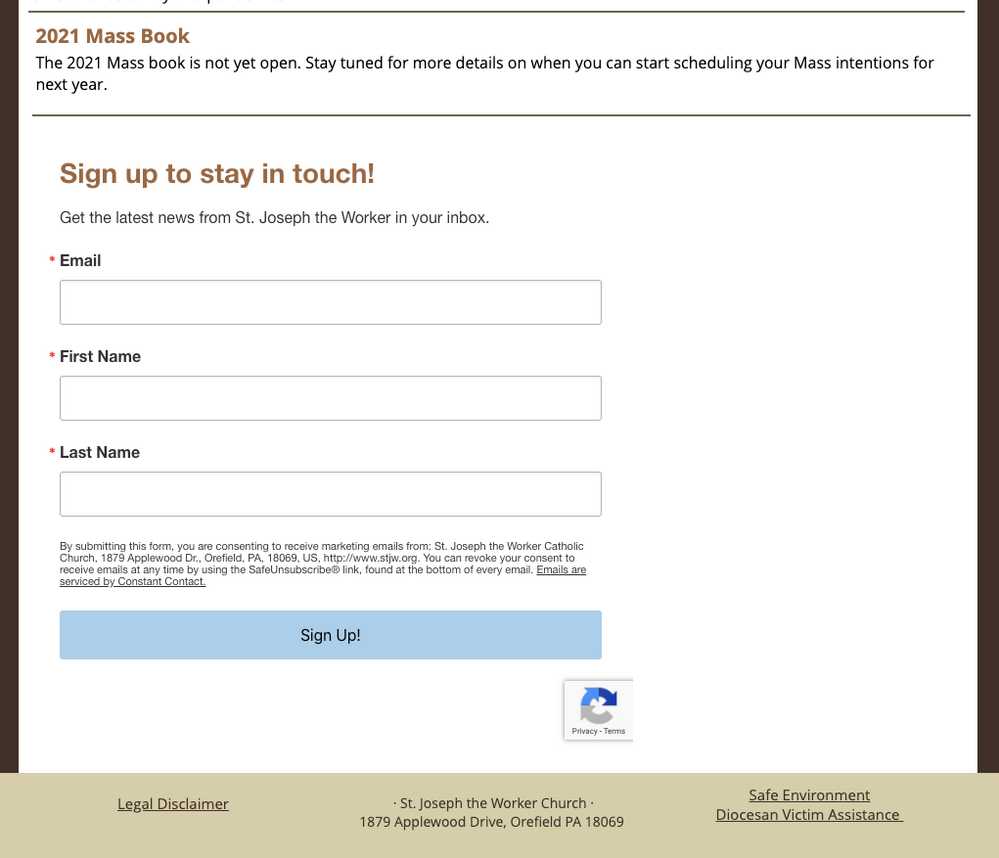
On Safari:
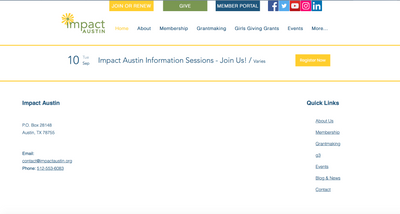
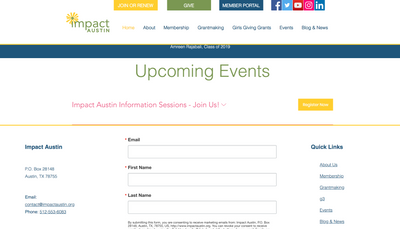
On Google Chrome:
Help!
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
Thank you for reaching out to the Community! These screenshots you have provided definitely help to understand exactly what you are experiencing. Although you have already received assistance from our Phone Support, I would like to share our response here as well. We have received reports of Inline Sign Up Forms not being visible when viewed on Safari 11. It is however important to note this does not happen on any other browsers. Because of this we suggest using a different browser. You also have the option of changing this coding in your website:
<script type="text/javascript">
document.getElementById('password').focus();
</script>
Instead you will replace it with this coding:
<script type="text/javascript">
//document.getElementById('password').focus();
</script>
Frankie.P
Community & Social Media Support
Did I answer your question? If so, please mark my post as an "Accepted Solution" by clicking the Accept as Solution button in the bottom right hand corner of this post.
You're not alone on your email marketing journey. Connect with a Marketing Advisor to see how they can help you develop the right strategy for your business and get the most out of your Constant Contact experience.
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
I am having the exact same issue with Safari version 13 (13.1), can you offer an edit to our code? I'm not sure on what to do
<!-- Begin Constant Contact Active Forms -->
<script> var _ctct_m = "9d477702b342498a41456482ba5f0e6b"; </script>
<script id="signupScript" src="//static.ctctcdn.com/js/signup-form-widget/current/signup-form-widget.min.js" async defer></script>
<!-- End Constant Contact Active Forms -->
<!-- Begin Constant Contact Inline Form Code -->
<div class="ctct-inline-form" data-form-id="4f1ec763-2208-4cfc-9890-b1957c0e5cf1"></div>
<!-- End Constant Contact Inline Form Code -->
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
Hi @FirstNameL745688. Were you able to follow the workaround provided by us earlier in this thread? Changing this code will allow your signup form to display on Safari.
Caitlin M.
Community Manager
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
No, I did not understand what or where to do. It looks like they added 2 backslashes to the original posting code. But my code is very different so I am not sure about what to do.
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
This is STILL BROKEN and needs to be fixed. You have a very expensive service to have the tech glitches.
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
Hi there,
I am having an issue with an HTML code that we are using for constant contact integration on WIX. The code seems to work on google chrome but it doesn't appear on safari. Would anyone be able to help with this?
Please note: We are using the in-line code for the signup forms
The top one is Chrome and the lower one is Safari
I know there was another post about this but I am not sure how or where to edit the HTML code to fix it so I am posting the code so you are able to tell me exactly how to edit the code.
<!-- Begin Constant Contact Active Forms -->
<script> var _ctct_m = "9d477702b342498a41456482ba5f0e6b"; </script>
<script id="signupScript" src="//static.ctctcdn.com/js/signup-form-widget/current/signup-form-widget.min.js" async defer></script>
<!-- End Constant Contact Active Forms -->
Telling me to use another browser isn't really acceptable, I don't want to inconvenience a customer making them switch browsers really just need some help, please
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
Hello @FirstNameL745688 ,
Based on your previous case with chat support, and the level of coding and integration elements at play, I felt it best to reach out to our higher level technical team for some additional insight. They're going to do some more digging on this issue, and then follow up with you within the next 4 business days.
~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~
William A
Community & Social Media Support
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
I never heard back on this issue, still waiting to resolve it and trying to be patient with Covid stuff going on in the world, but its been over a month.
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
Hello @FirstNameL745688 ,
Our higher level technical team sent an email response to the account's primary email address on June 1st. If you need us to re-send that reply just let us know.
~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~
William A
Community & Social Media Support
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
Can you please help me with this sign up code so that my sign up form will appear in Safari?
I cant find you support email address anywhere and whenever I try the live chat it's always unavailable.
Also I tried testing my sign up form I used a completely new email address but I did not receive my automated welcome email...
Do you know why? here is the link to my sign up form so that you can test it https://www.couplesandbusiness.com/free-ebook-sign-up
<!-- Begin Constant Contact Active Forms -->
<script> var _ctct_m = "575b3b4c9c5fa90d359b5a0ced4ee0ee"; </script>
<script id="signupScript" src="//static.ctctcdn.com/js/signup-form-widget/current/signup-form-widget.min.js" async defer></script>
<!-- End Constant Contact Active Forms -->
<!-- Begin Constant Contact Inline Form Code -->
<div class="ctct-inline-form" data-form-id="32121a38-7b91-4c81-8ac6-79b8054064c8"></div>
<!-- End Constant Contact Inline Form Code -->
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
Hello @ValerieL673 ,
Regarding your inline form issue not appearing on Safari, I was able to pull it up on my iPhone's version of Safari. You may try replacing:
<script type="text/javascript">
document.getElementById('password').focus();
</script>
With this coding instead:
<script type="text/javascript">
//document.getElementById('password').focus();
</script>
------------------------
Regarding the welcome email, it took a little extra time (~5 min), but it was eventually delivered to me. I'm also seeing some recent sign ups that are showing as being sent to. Have you confirmed with these contacts whether or not they've checked their Gmail Promotions tab, as well as their junk folders, to see if the emails were delivered there?
It may also be worth remaking your auto-series in the current editor, since the legacy auto system is a bit older in regards to coding, and thus slower in terms of deliverability. If you continue to have issues with your ebook signups receiving the welcome email, it may be worth reaching out to our Deliverability team regarding the emails' deliverability.
~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~
William A
Community & Social Media Support
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
this is STILL NOT FIXED.
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
Hello,
I have the exact same problem. The popup form works fine on Chrome for instance but not on Safari (tested with Safari 14.0.1).
I reduced my HTML file to the bare minimum in order to troubleshoot.
Here's the code:
<!DOCTYPE html>
<head>
<title>Constant Contact form troubleshooting</title>
</head>
<body>
<h1>Subscribe to our newsletters</h1>
<p>A popup will appear in 5 seconds</p>
<footer>
<script>var _ctct_m="b03f8a6b1d133cddd01f4209ec067828";</script>
<script id="signupScript" src="https://static.ctctcdn.com/js/signup-form-widget/current/signup-form-widget.min.js" async defer></script>
</footer>
</body>
</html>
On Google Chrome (I tested with version 87.0.4280.67):
On Safari (I tested with version 14.0.1):
No popup. Nothing. I made sure that no key was stored in the local storage as this is how the Constant Contact JavaScript code makes sure to display the popup only on a first visit. And yet, no popup shows up on Safari.
Please note that I have the same problem with an inline form.
If I understand correctly, the workaround proposed in this thread is to comment out (the 2 slashes //) the JavaScript code that sets the focus on the HTML element with the id 'password'. This workaround is quite specific!
As you can see in my HTML code, I don't have any element with this id.
Safari represents a considerable market share, this is a very big issue for us.
Is there any technical support that we could contact?
Many thanks for your help!
Sylvie
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
Hello @CommArtCenter ,
The workaround mentioned earlier is specifically in regards to the inline and pop-up forms not working on the mobile app version of Safari. Looking at your pop-up form vs the code you provided, it looks like the link is slightly different. In the universal code we provide, the link is showing as src="//static.ctctcdn.com/js/signup-form-widget/current/signup-form-widget.min.js" , but in the example you provided it looks like the link you're including is src="https://static.ctctcdn.com/js/signup-form-widget/current/signup-form-widget.min.js" . Is there a particular reason you've included the https: ?
Beyond that, since you don't seem to have the pop-up or inline form live on your site, the higher level technical team and I are limited in our troubleshooting capabilities. I'd suggest plugging the universal code back in exactly as it is from our site (and the inline code for the inline form), and updating us with screencaps of your results. It may also be worth calling in, that way our phone support can connect with the higher level technical team live while you're on the phone for advanced troubleshooting.
~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~
William A
Community & Social Media Support
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
Hello @William_D,
Thank you for your answer!
The reason why I added https: is because I was working in local, and the URL defaulted to file://static.ctctcdn.com/js/signup-form-widget/current/signup-form-widget.min.js otherwise, which was not found (ERR_INVALID_URL).
I removed the https: and pushed my very simple example to Firebase hosting and it works on both Safari and Chrome: https://sandbox-b8703.web.app
I can now pinpoint that the problem is linked to the implementation of Constant Contact forms using a frame, which is what I am doing on the site I'm building with Wix.
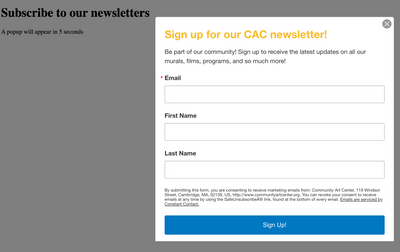
Website: https://sylvieuxe.wixsite.com/troubleshooting
Frame source:
On Chrome: popup shows up
Safari: nothing
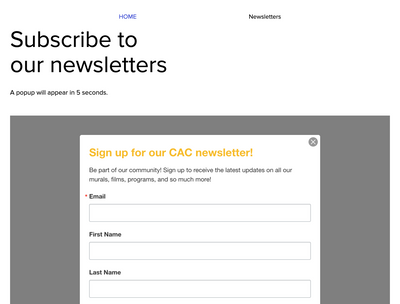
Same with the inline form: https://sylvieuxe.wixsite.com/troubleshooting/newsletters
It works fine on Chrome, nothing on Safari.
Let me know if you can spot what the problem is with this implementation. If not, I'll follow your piece of advice and contact support.
Many thanks!
Sylvie
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
Is the site having issues with the sign up form a Wix site? If that's the case, then it'd better to use the sign up form integration as opposed to a sign up form made in our main system. I apologize I didn't ask about that earlier, it's something that would've been noted in the instructions for adding our sign up forms to different site builders. If you continue to have issues after adding this integration version of the sign up form, I'd recommend reaching out to the developers of that integration on the Wix page linked above.
If the site being affected by the form issue isn't a Wix site, then I'd recommend calling our support to continue troubleshooting it in a live manner.
~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~
William A
Community & Social Media Support
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
Hello,
Many thanks for being so reactive! Your help was greatly appreciated!
I understand that the problem is not linked to Constant Contact but to the Wix implementation that uses <iframe>.
When I set the iframe src to a webpage that has the same origin than the document which contains the iframe, the iframe content shows up in Safari.
Somehow, Safari security restrictions about cross-origin resources are stricter than other browsers.
I guess this is why the Constant Contact Form Wix app has been developed.
However, it's really a bummer that this app is not free (free up until 100 subscriptions): we have to pay a monthly fee in addition to our Constant Contact subscription.
Thank you for your help.
Sylvie
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
I thought I shared the solution I've found to fix my problem.
My problem was: the popup and inline forms on my Wix site were not working in Safari.
The Digioh Wix app integrating Constant Contact Form is free up to 100 subscribers and doesn't work on mobile!
Here's my solution:
1. Create a landing page in Constant Contact: tutorial
2. In Wix:
a. For a popup form:
1. Add a Wix Lightbox: https://support.wix.com/en/article/wix-editor-about-lightboxes
2. In this lighbox, embed a widget: Add > Embed > Embed a Widget. Edit the HTML code and just add the web address of your Constant Contact landing page https://lp.constantcontactpages.com/su/<id>
3. Make sure the lightbox doesn't open automatically: select the lightbox and click the Set Triggers button. Set the lightbox so that it does not automatically display on pages.
4. Follow this tutorial to add a piece of code that will trigger the popup only on a first visit or once in a session, as you prefer.
b. For an inline form, just embed a widget where you want the form to be and edit the HTML code as in 2.a.2
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
Thanks so much for this simple SOLUTION!!! Read your post, and five minutes later it was working!
-

Featured Article
Use Sections to Build Email Campaigns Faster and Improve Engagement Rates
Using Sections while designing your marketing email not only increases your own efficiency but helps you to deliver a more friendly, organized message. Check out some of the key benefits of using sections in email.
See Article -

Featured Thread
Casual Conversations: What's your go-to playlist?
If you listen to music while you work, share your playlist below so we can be inspired and maybe find some new music!
View thread -

Featured Thread
Ready, Set, Send Reflections
The Ready, Set, Send Challenge has finished! Let's reflect on the wins and accomplishments over the last six weeks.
Join challenge
Just Getting Started?
We’re here to help you grow. With how-to tutorials, courses, getting-started guides, videos and step-by-step instructions to start and succeed with Constant Contact.
Start Here